
为提高网页的浏览体验,2020 年 5 月份,谷歌 公布了核心网页指标,并宣称核心网页指标可能成为排名原因之一。目前时间终于敲定,核心网页指标加入排名影响原因的时间是 2021 年 5 月份。
什么是核心网页指标
核心网页指标是模拟真实场景、以用户为中心的一系列客户体验指标。主要衡量网页可用性的多个维度,分别是加载时间、交互性、内容加载时的稳定性。

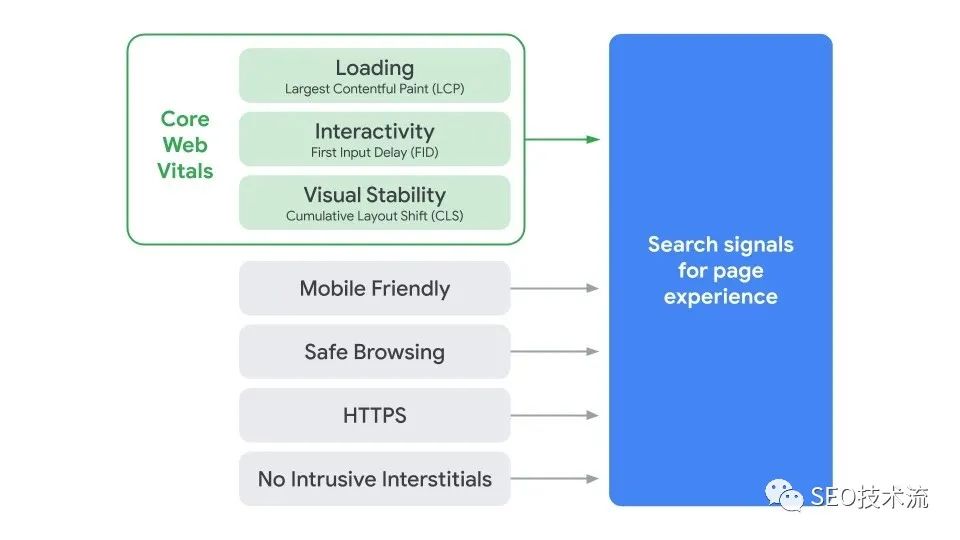
如上图,之前影响排名的网页体验类原因有移动友好性、安全浏览、HTTPS、无干扰性插页式广告,之后将加入核心网页指标的三个指标。这三个指标分别是 LCP、FID、CLS。
考量网页加载时间 - LCP

LCP,Largest Contentful Paint,最大内容渲染时间,即浏览器可视地区中最大的内容块渲染出来的时间。
这个内容块可以是img、svg或者video圈出的矩形地区,也可以是文字块圈出的地区。
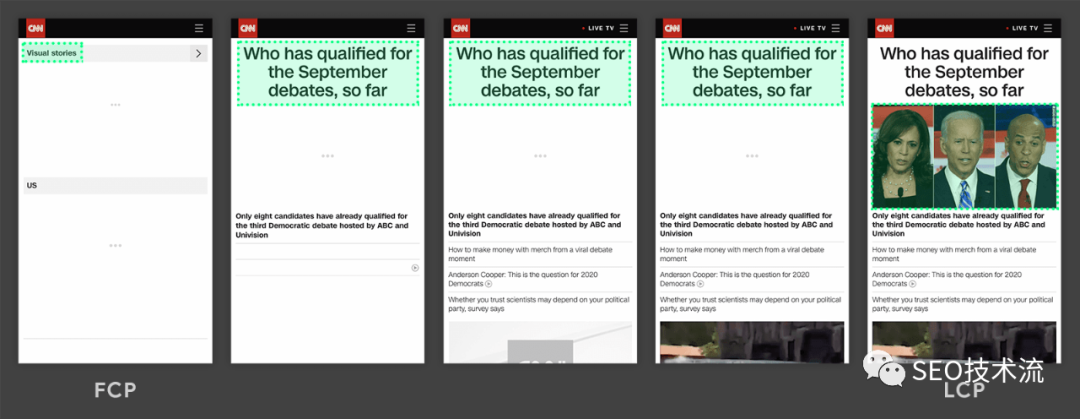
可以看下官方网站的示范图:

FCP,是初次绘制内容的事件,即上图中第一个内容模块展示出来的时刻。
LCP,是可视地区内最大内容块渲染出来的时间,而上图中最大的内容块是首页的图片,因此,当图片渲染出来时,即 LCP 的时刻。
FCP 能让用户不着急跳出,而最大内容块渲染出来,才是用户真的开始浏览网页的时刻,所以 LCP 更符适用户的浏览习惯。
关于 LCP 指标的衡量和优化,可以参考官方文档:
web.dev/lcp/
web.dev/optimize-lcp/
考量网页交互性 - FID

回想你有没遇见过网页打开后,点击链接、按钮或输入文字没反应的状况。这是由于浏览器主线程在实行其他操作,譬如在分析和实行一些大型 JS。
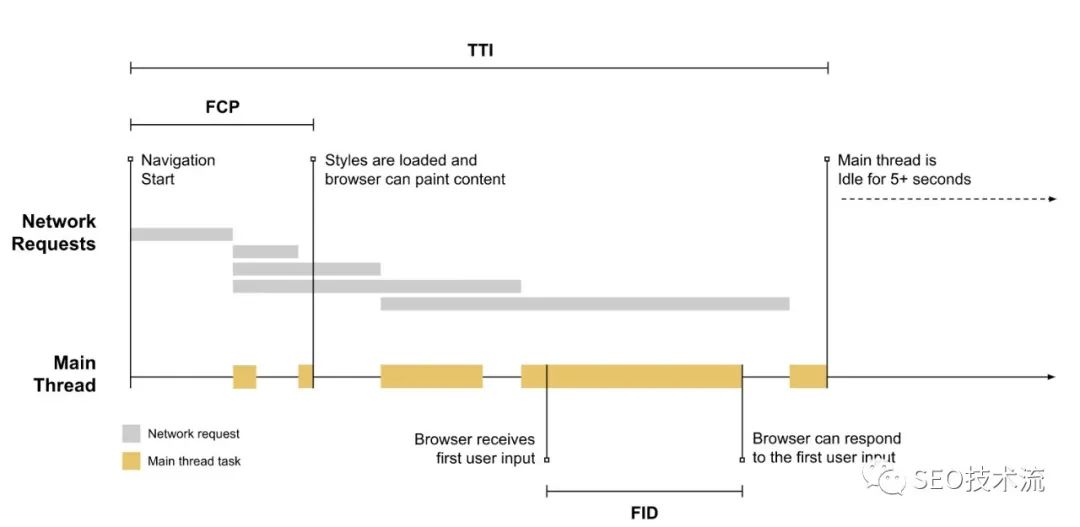
而 FID就是考察从用户初次与页面进行交互到浏览器事实上可以响应该交互之间的时间。

关于 FID 指标的衡量和优化,可以参考官方文档:
web.dev/fid/
web.dev/optimize-fid/
考量内容加载的稳定性 - CLS

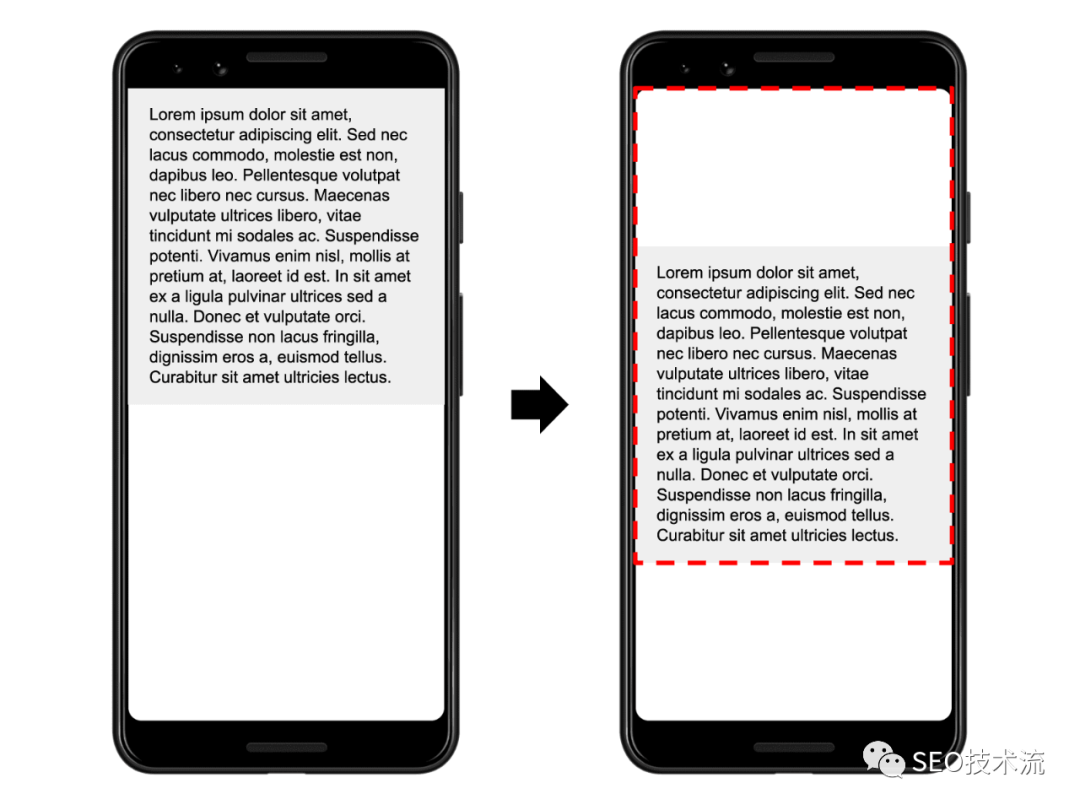
CLS,Cumulative Layout Shift,累积布局偏移,* 用来衡量网页加载时模块上下跳动的指标* 。譬如下面的例子:

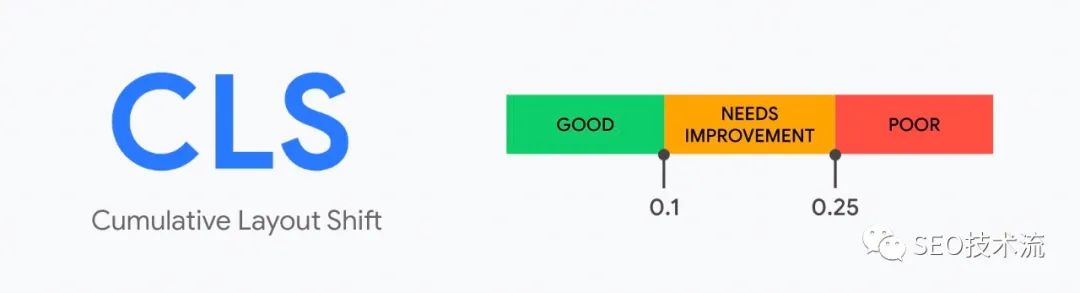
当用户点击时,模块地方变化,致使点击错误,是非常差的客户体验。因此,当模块上下跳动的偏移越大,CLS 的分数越低。可以看下官方的示范图片:

关于 FID 指标的衡量和优化,可以参考官方文档:
web.dev/cls/
web.dev/optimize-cls/
核心网页指标为何会成为排名原因
关于这个问题,谷歌是这么说的:
出色的页面体验使大家可以做更多的事情并更深入地参与其中;相反,不好的的页面体验或许会妨碍大家在页面上找到有价值的信息。通过将页面体验添加到谷歌在对搜索结果进行排名时考虑的数百种信号中,大家旨在帮助大家更轻松地访问他们正在探寻的信息和网页,并支持网站所有者提供用户喜欢的体验。
另外,假如网页满足网页体验的所有指标,谷歌 还会在 S进销存 添加特殊标示!我猜测是像 AMP 网页的小闪电。
这个特殊标示会最近开始测试,假如没问题,会在 2021 年 5 月同步上线。
尽管此次是网页体验有关的内容,但 谷歌 不惜多次打脸,反复强调内容的有关性和水平仍是更要紧的原因。好的网页体验,没办法超越高有关性、优质的网页。但假如内容水平相近的网页,网页体验好的会有排名优势。
这个也容易理解,用户更想等待一个优质内容的网页,而不想迅速打开一个垃圾网页。另外也能了解,在整体的排名原因中,内容原因是最高优先级的,第二才是网页体验部分。
如何优化核心网页指标
知道了核心网页指标,我该如何去优化呢。
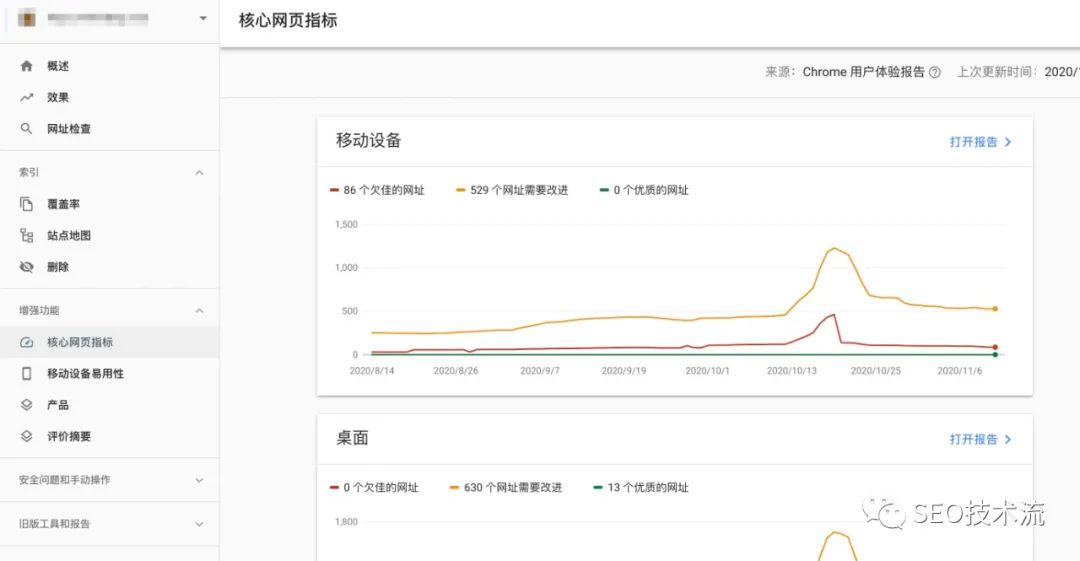
第一步,需要用 GSC 的 核心网页指标报告,做个整站调查,知道网站的整体状况和现存问题。

如上图,先看下自己网站的整体状况如何。有多少优质的、待改进的、欠佳的网页。
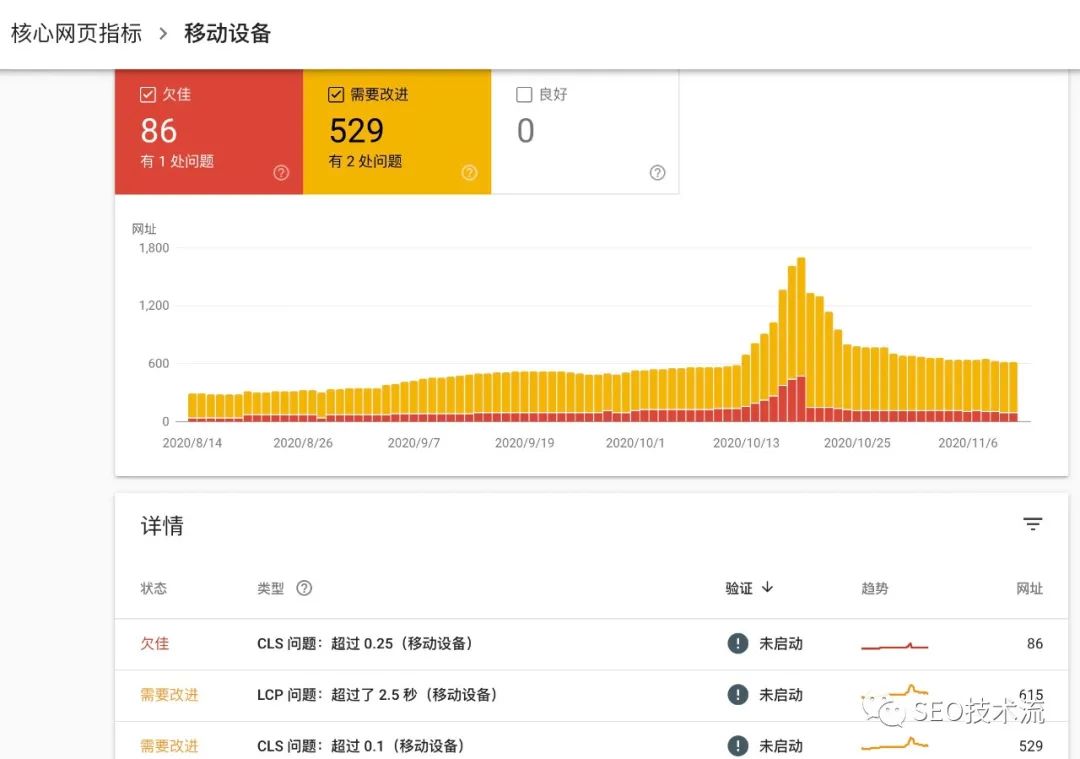
然后看下改进和欠佳的问题具体是什么。点击还能看到涉及网页的具体问题。

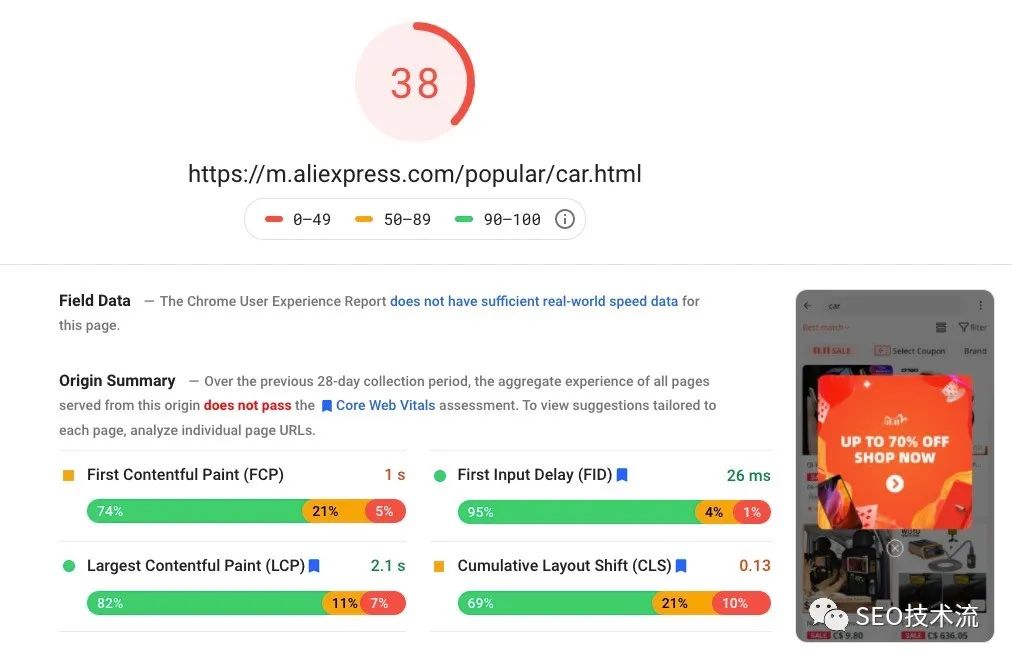
第二步,就是用Page Speed Insights 和 Lighthouse 工具来测试和提高有关性能指标。
另外,还可以访问 web.dev/vitals-tools 知道更多工具。

关于 AMP
谷歌 说,AMP仍是提高性能本钱最低的方法之一,譬如你若是用 Wordpress 搭网站制作,用 AMP 插件就能使整站达成 AMP。假如你在用 AMP,可以用 AMP 性能指南来诊断网页,进一步提高性能。
另外,谷歌 会继续支持和维护 AMP 项目,像之前一样。
至于AMP 会不会下线,我感觉不太可能。但地位没之前那样高,却是显而易见的。
核心网页指标的推出,也是由于AMP 的局限明显,复杂的交互没办法满足开发者的需要才推出。
我预计,核心网页指标和 AMP 会长期共存,并有差异化的定位。
AMP 面向中小站长和开发者,达成本钱低,交互需要不算复杂。
而核心网页指标则面向交互需要较高、想投入开发的站长和开发者。


